Tenho cá o seguinte problema:

No seguinte trecho:
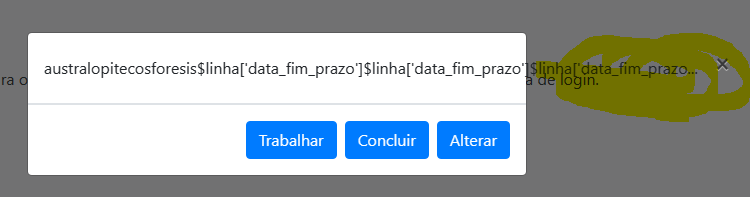
<label for="message-text" class="col-form-label" id="descricao_tarefa_msg" ></label>Incluí a classe nativa Bootstrap “text-break”, sem nenhum resultado. Tentei no elemento label, nos elementos superiores e nada. Numa breve pesquisa parece que a classe text-break apresenta problemas em elementos flexbox.
De todo, a solução foi incluir estilo direto no elemento que recebe o texto:
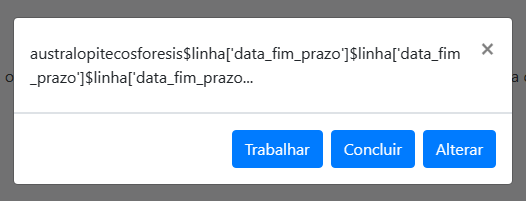
<label for="message-text" class="col-form-label" id="descricao_tarefa_msg" style="word-break: break-word"></label>Eis o resultado:

A dica veio do site:

Deixe um comentário